Banner jest rodzajem produktu reklamowego, który umieszczany jest na stronach, przyciągając uwagę odwiedzających. Im bardziej kolorowe i interesujące, tym wyższa wydajność. Najczęściej osoby prowadzące działalność komercyjną muszą umieszczać banery.
Oczywiście utalentowani projektanci graficzni, którzy są w stanie stworzyć niesamowity projekt, chcą go stworzyć. Jednak po przeczytaniu kilku zaleceń dotyczących tworzenia banera w Photoshopie możesz nauczyć się samodzielnie tworzyć własne ciekawe projekty. Możliwe, że później, podczas szlifowania umiejętności, twoje banery będą mogły zainteresować wielu.

Photoshop ma ogromną liczbę funkcji i możliwości, w tym tworzenie banerów.
Treść
- 1 Tworzenie opcji statycznych
- 1.1 Proces i reguły tworzenia banerów statycznych
- 2 Tworzenie animowanych odmian
- 2.1 Proces i zasady tworzenia animowanych banerów
Tworzenie opcji statycznych
Ci, którzy mają już doświadczenie w tworzeniu banerów w programie Adobe Photoshop CS6, mogą wymienić kilka z ich zalet. W szczególności są łatwe w instalacji, zajmują bardzo mało miejsca, co jest tak ważne, gdy brakuje miejsca na stronie.Jest również dość łatwa do aktualizacji i wyświetlania na wszystkich urządzeniach.
Proces i reguły tworzenia banerów statycznych
Aby utworzyć baner, użytkownik musi najpierw się do tego przygotować. Przygotowanie polega na stworzeniu wstępnego szkicu przedstawionego na pustym arkuszu papieru, aby mieć pomysł z góry, którego autor lub klient chce zobaczyć na końcu. Następnie należy wybrać odpowiednie zdjęcia i umieścić je wszystkie w osobnym folderze.
Po zakończeniu etapu przygotowawczego można przystąpić do głównej części, polegającej na utworzeniu samego banera. Początkowo otwiera się Photoshop, w którym tworzony jest nowy dokument.
Na tym etapie ważne jest, aby określić pożądane wymiary w pikselach. Szerokość może być dowolna, ale doświadczeni projektanci zalecają ustawienie szerokości równej szerokości paska bocznego. Wysokość jest obliczana przez obliczenie wysokości zastosowanego obrazu i dodanie dodatkowych 60 pikseli, aby pomieścić przycisk.
Zezwolenie na nowy dokument jest również ustalane przez użytkownika, ale ważne jest, aby wziąć pod uwagę niektóre zasady.W szczególności zaleca się stosowanie rozdzielczości 72 pikseli, ponieważ wraz ze wzrostem tego wskaźnika gotowy baner będzie zbyt duży dla witryny, a wraz ze spadkiem nastąpi utrata jakości. Tło banera jest wybrane dla tego, które ma główny obraz.

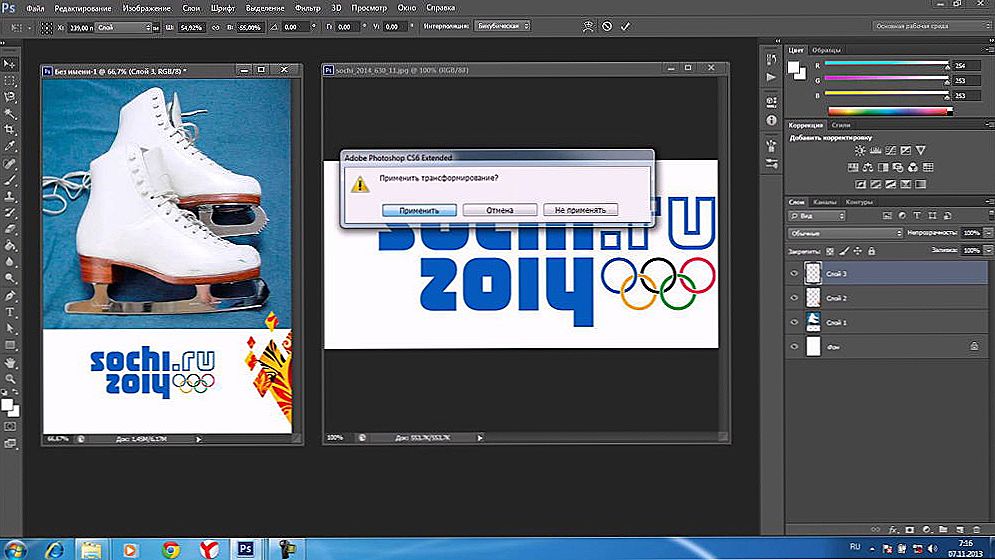
Przygotowane zdjęcie należy przenieść do utworzonego nowego dokumentu, a następnie umieścić za pomocą strzałek we właściwym miejscu, które zostało wcześniej zdefiniowane na szkicu. Obok tego dokumentu przesuń przycisk, który może trochę udekorować, dołączając do niego dodatkowy cień. Aby to zrobić, wystarczy dwukrotnie kliknąć na niego, a następnie dokonać odpowiednich ustawień dla instalacji cienia.
Następnie baner jest uważany za gotowy, pozostaje tylko połączyć wszystkie zastosowane warstwy, a następnie zapisać gotowy wynik w formacie jpeg, ale należy wybrać opcję "Zapisz dla Internetu".
Tworzenie animowanych odmian
Animowany baner jest w stanie skuteczniej przyciągać uwagę odwiedzających witrynę. Projektant graficzny musi sam zdecydować, co powinno być animowane bezpośrednio. Może to być przycisk, a może rysunek.Animację osiąga się, tworząc kilka warstw, które zaczynają się zmieniać w określonej kolejności, tworząc iluzję ruchu.
Proces i zasady tworzenia animowanych banerów
Po ustaleniu celu, jakim jest stworzenie animowanego banera, początkowo powinieneś zdecydowanie nauczyć się tworzyć statyczne opcje, aby uzyskać dobrą rękę, a po przeczytaniu zaleceń dotyczących tworzenia banera w Photoshopie cs6, zacznij wdrażać swoje plany.
Początkowo użytkownik musi utworzyć prosty baner statyczny, z powodzeniem umieszczając główny rysunek, przycisk i tworząc na nim napisy. Aby stworzyć animowany przycisk, powinieneś zrobić kilka warstw za pomocą takiego przycisku, ale w jakiś sposób inaczej.
Jeśli chcesz, aby przycisk zmieniał kolor, kliknij warstwę za pomocą przycisku, włącz ją, a następnie przejdź do "Obraz", następnie "Korekta", a następnie znajdź element "Nasycenie koloru tła". Kliknięcie na nią otwiera okno, w którym wybrano tonowanie, co pozwala użytkownikowi wybrać pożądany kolor, przesuwając suwak.
Po zakończeniu pracy z pierwszą warstwą powinieneś utworzyć nową warstwę.Aby to zrobić, przejdź do panelu "Warstwy" i znajdź element "Utwórz duplikat warstwy". W nowej warstwie ponownie, te same czynności należy wykonać za pomocą przycisku, tylko przy wyborze koloru, należy wybrać ten sam kolor, ale z innym odcieniem.
Po wybraniu pożądanych efektów pozostaje uzgodnić, klikając "OK". Następnie na warstwie z tymi efektami należy kliknąć prawym przyciskiem myszy, wybrać "Kopiuj styl warstwy", a następnie kliknąć warstwę bez efektów i wybrać opcję "Wklej styl warstwy". W wyniku takich działań tworzone są obie warstwy, a następnie efekty.

Pozostaje teraz ustawić banner w ruchu - w rzeczywistości, aby był animowany. Aby to zrobić, otwórz opcję "Utwórz animację klatki".
Ponieważ w tym momencie w programie Photoshop dwie warstwy z różnymi przyciskami są otwarte, ważne jest pozostawienie aktywnej pierwszej warstwy i wyłączenie drugiej warstwy. Będzie to uważane za pierwszą ramkę. Użytkownik powinien wybrać optymalny czas swojego wyświetlacza, który można później dostosować w razie potrzeby.
Następnie musisz utworzyć drugą ramkę. Aby to zrobić, użytkownik na dole musi kliknąć pusty arkusz. W drugiej ramce wszystko dzieje się na odwrót.Druga warstwa staje się aktywna, a pierwsza jest wyłączona.
Podsumowując, pozostaje umieścić znak "Graj na stałe", z wyjątkiem internetu, ale w formacie gif.
Tak więc, proszę zapoznać się z instrukcją, w jaki sposób stworzyć baner w Photoshopie, można przystąpić do praktycznej realizacji planowanych i zrobić swoje własne doświadczenia, że nic trudnego w tworzeniu statycznych i animowanych banerów tam. Po utworzeniu proste wersje animowane zostaną doprowadzone do automatyzmu, można spróbować swoich sił w tworzeniu bardziej skomplikowanych projektów, gdzie w tym samym czasie będzie zmiana nie tylko kolor przycisku, ale również obrazu, napis, etc ..